Blocks and Sections
Two terms you will encounter quite often when working with WBCE CMS are block and section. Actually the idea behind these is quite simple.
- In the template you declare one or more blocks. These are areas of the page where different kinds of contents can be positioned. Often you have a main block for the main information, and a second block on the right or left side of the main block for positioning additional information.
- Inside of a block, one or more sections can be placed. As we learned on the previous page, there are different kinds of contents - which can be shown in a section, generated by the corresponding module. In the backend you can easily choose which section should appear in which order in which block.
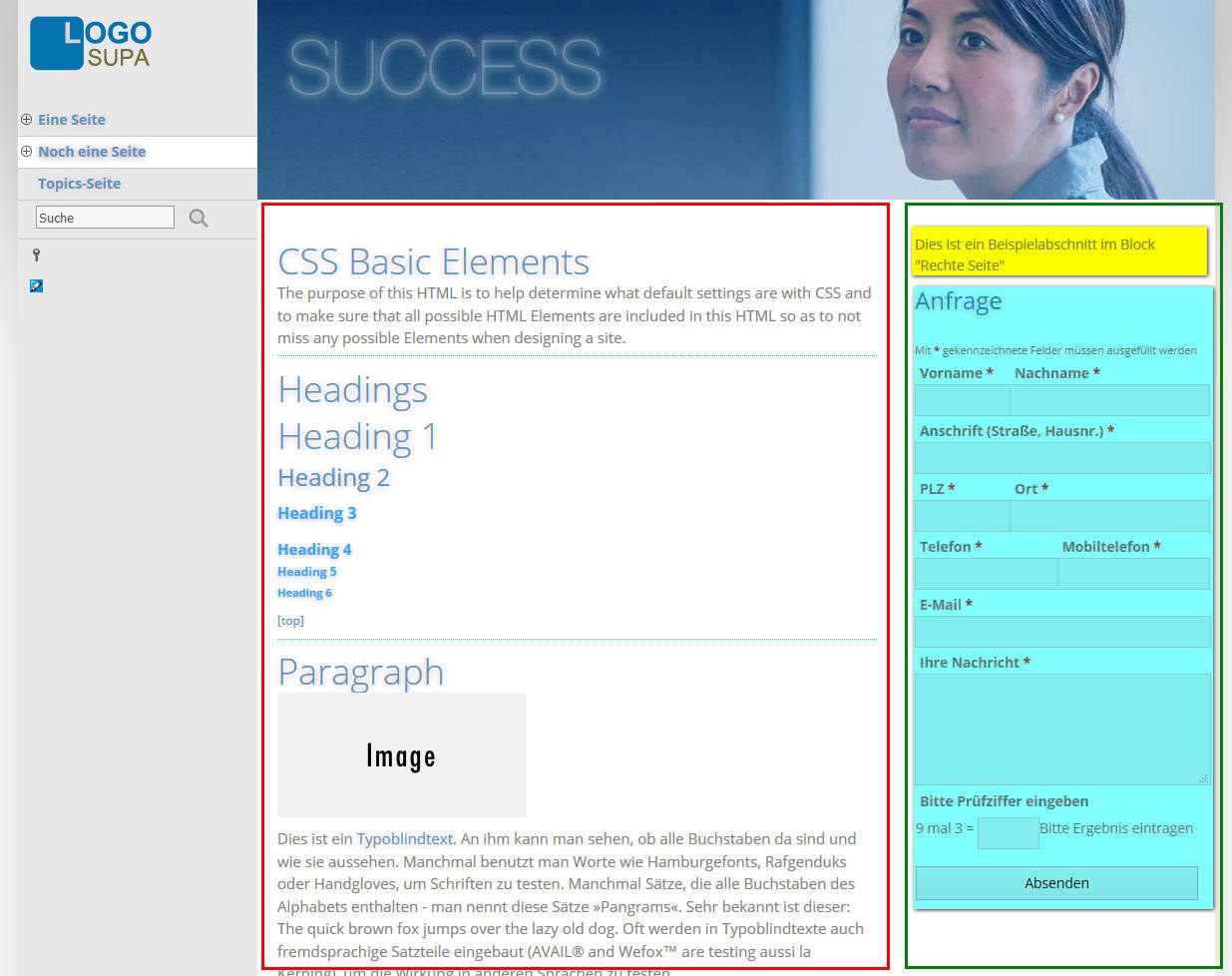
Have a look at the following example. In the main block (red border) there is a WYSIWYG section with text content. In the column on the right (green border) there is a tiny WYSIWYG section (yellow background) and another section with a contact form (cyan background) which was generated by the miniForm module.
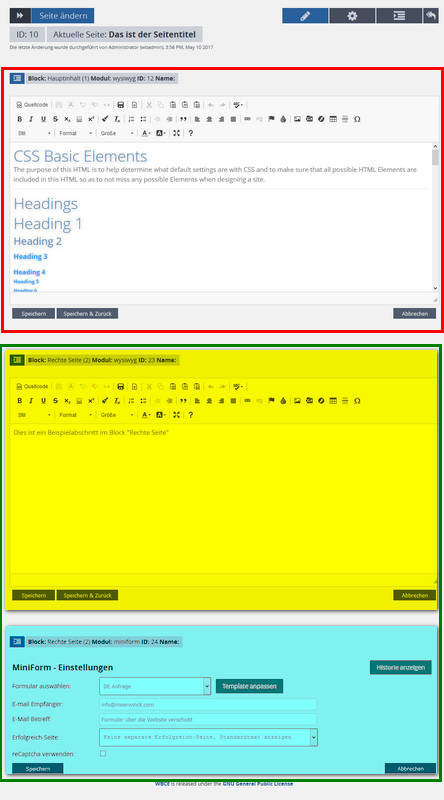
Now have a look at the backend view of this page:
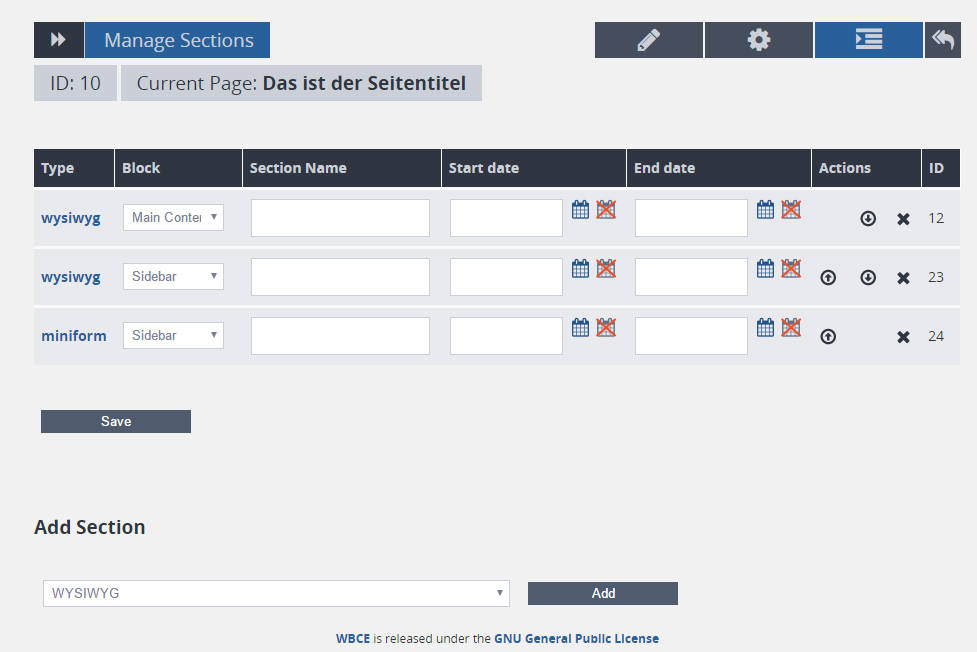
If you switch to the "manage sections" view, you can easily configure the position of the sections:
As you can see, there are some more input fields introduced here which will be explained later on.