Templates
Updating and handling CMS driven websites is much easier than maintaining so called static websites, where every single page is written in HTML. Although the initial effort of installing a CMS may be a bit more involved, this is outweighed by the advantages of an easy to use system like WBCE CMS, where content and design are divided:
- The editor usually does not need any knowledge of programming or markup languages but can edit the content in a WYSIWYG editor and/or by point and click.
- The editor sees just the content of the page, so there is no risk that other areas of the page (e.g., the navigation) can be changed by mistake.
- Restructuring and enhancements (e.g., adding new pages) can be done simply, because the relevant navgation elements are updated/added by the CMS.
- Changing the design is done simply by changing the template (instead of having to edit every single page manually).
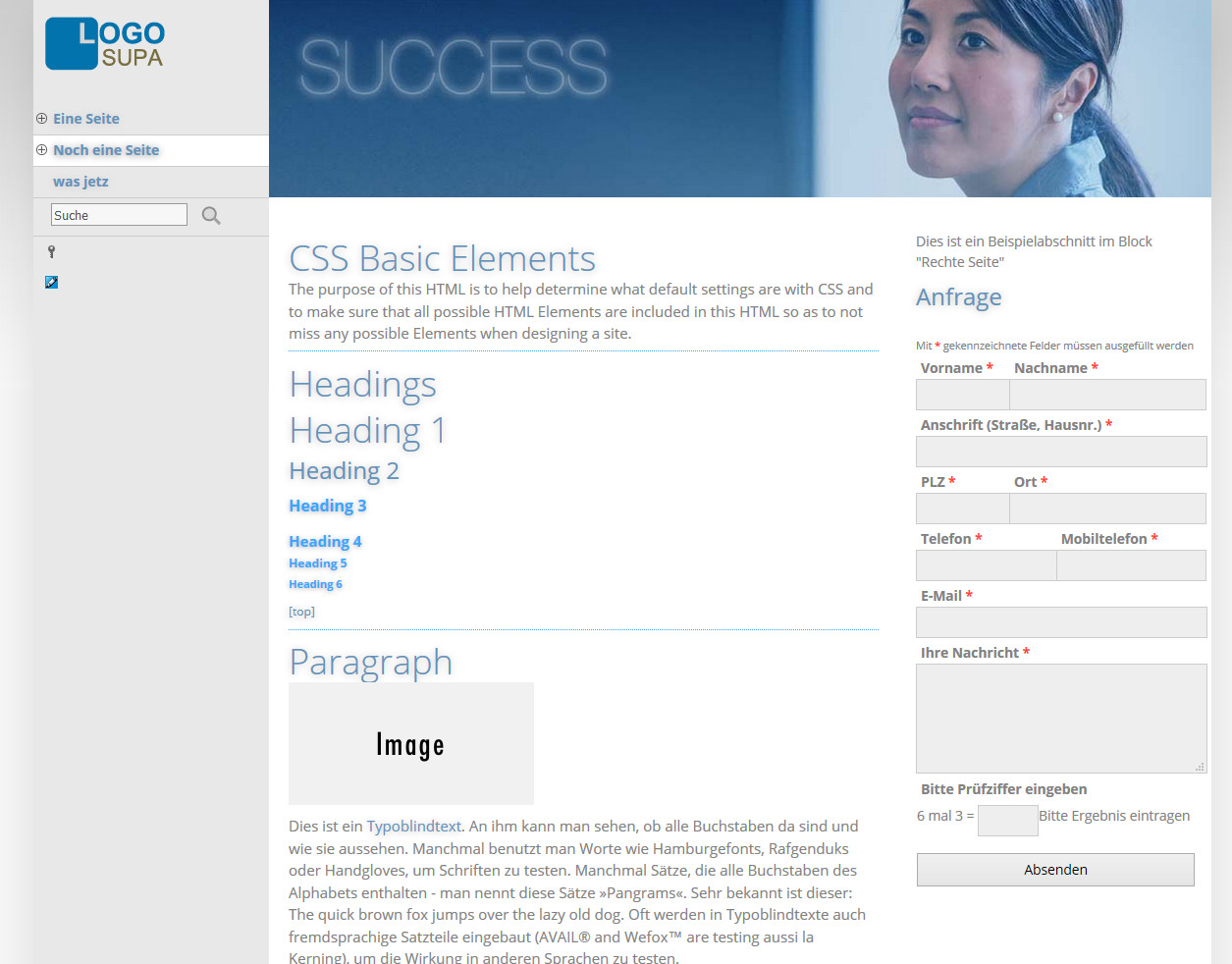
Let's have a look at an example to explain the seperation of content and design. The following screenshot shows the frontend view with one of the default WBCE CMS 1.2 frontend templates*, which includes a header image, the navigation bar, the main area and a sidebar. The look of all these elements (the colors, the positioning, the fonts) is defined in the template.
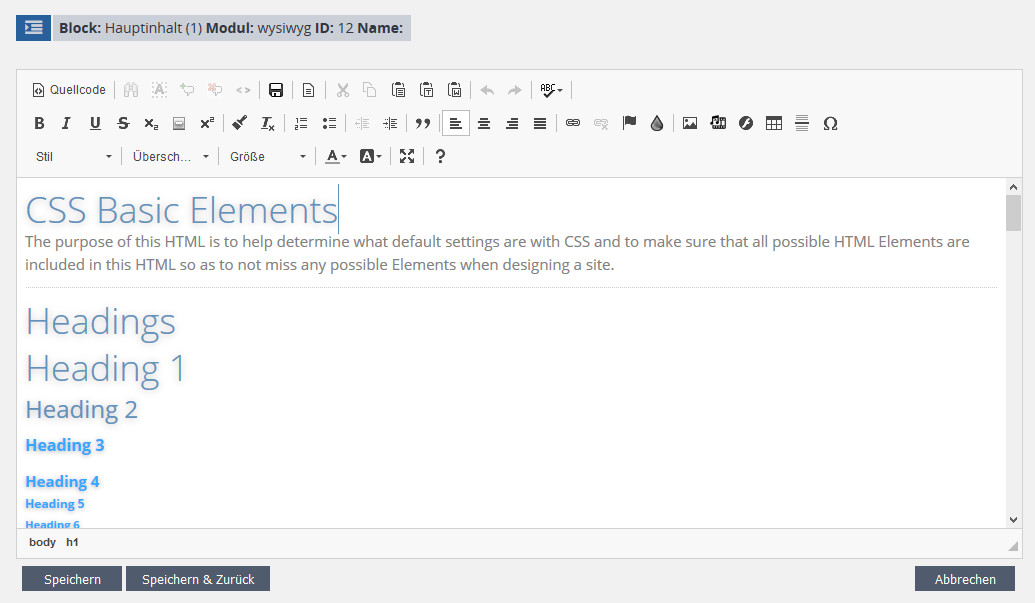
The editor is usually not in charge of the design of a website, so they just see the content of the selected page in the backend:
*There are a wide selection of templates for WBCE CMS, most of which can be used out of the box (often just some dummy images need to be replaced). But the creation of templates is simple and will be explained in a later chapter.